Customization
![]() forCustomization.rar (password: Unlimit)
forCustomization.rar (password: Unlimit)
![]() Translate PP (adding locale).xlsx
Translate PP (adding locale).xlsx
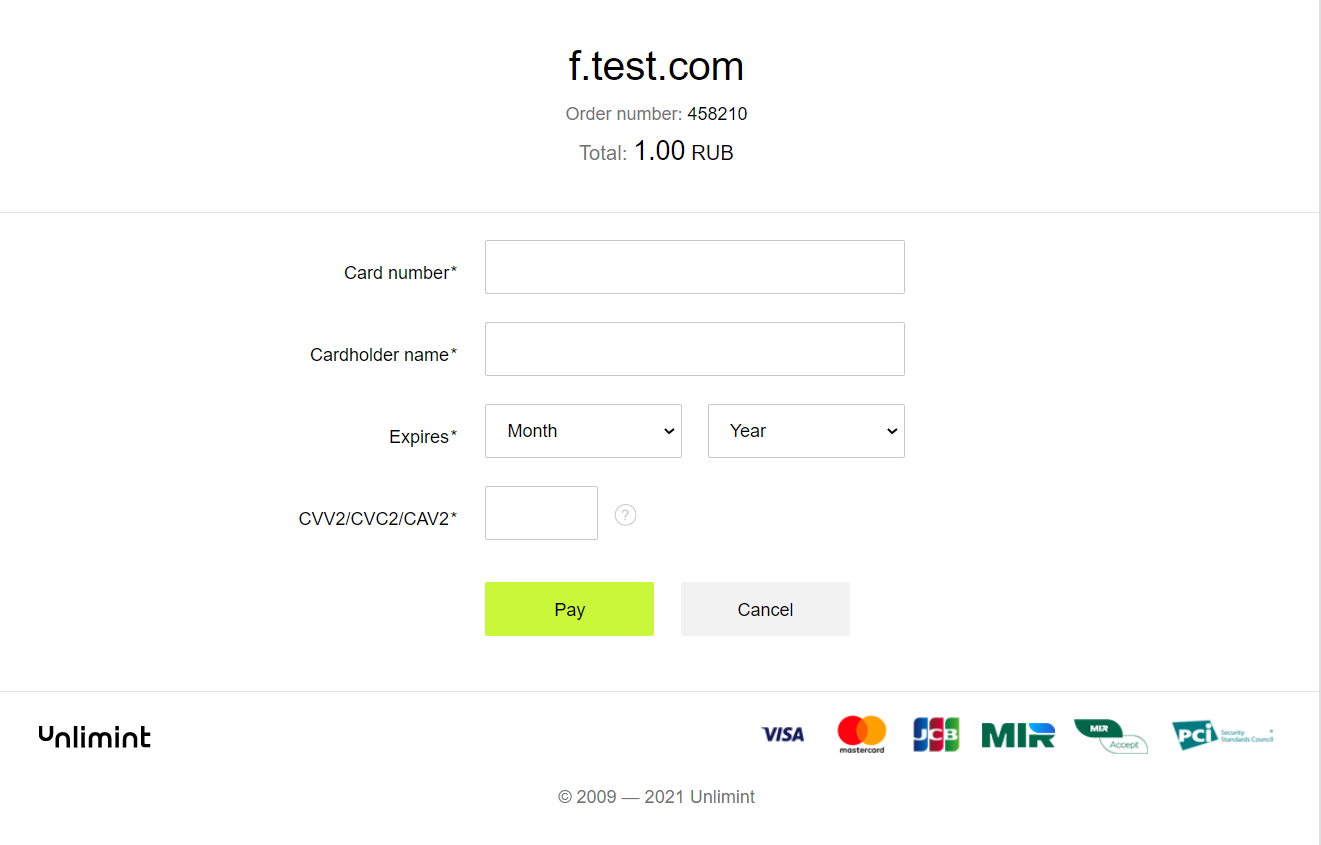
Standard payment page view
Payment page HTML structure
STRUCTURE
\index.html – page of payment html template
\result.html – page of payment’s result html template
\base.css – basic styles (CSS reset, default styles, helpers, privacy policy styles (modal window), icons of payment systems)
\js – js scripts
\i18n – language files
\clients\clients_id\style.css – styles for overriding the basic template
\clients\clients_id\xx.json – string constants for overriding the basic messages (in i18n)
REQUIREMENTS
- Do not change the structure of DOM-elements in html-document.
- Do not include HTML/CSS framework (Twitter, Bootstrap, PureCss etc.).
- Do not include 3rd-party JS-libraries.
- All images must be coded in base64 and put in style.css
- Browsers support: IE9+, Firefox 3.6+, Chrome 28+, Opera 12+ (Presto), Opera 15+ (Webkit)
Note
There is no text data in html initially; all the data is loaded by AJAX (so debug is needed in html archive, or on local web-server, or in Mozilla Firefox).
HMTL PAGE STRUCTURE
Page for entering payment data (structure (blocks visibility) depends on website (payment manager) settings
1. Payment description block #payment-description.
Payment description, order and merchant information. Contains #header-cardpay block with Unlimint elements (logo, text, reference link). Contains the similar #header-merchant block, but having only merchant’s data, and #order-info block having current payment’s data (order’s number, payment’s amount etc.).
2. Item block (optional).
3. Entering payment data block (main block of the field).
3.1. Shipping and billing address block (optionally).
3.2. Hint for CVC prompt.
4. Action block (accept button and the rest of controls).
5. Footer block (copyrights).
6. Modal window (privacy policy).
Page of payment’s result
As this page has elements named similar to entering payment data page, so to identify these certain blocks there must be id payment-result to be added in <body> tag of payment’s result page. Besides the class, defining operation’s status must be included.
1. Header (status and merchant’s data description).
2. Payment details.
3. Footer (copyrights).
CLASSES APPLIED TO <body> tag
Entering payment data page
1. Static tags (formed on server side depending on settings; displayed in resulting HTML):
a. display-orderitems – whether Order items block to be displayed
b. display-shipping - whether Shipping address block to be displayed
c. display-billing - whether Billing address block to be displayed
2. Dynamic tags (formed on client side with help of JS for various events):
a. processing – to be added upon form submitted; allows to apply styles visualizing the process of data sending to server
b. visa / mastercard / maestro / amex / dinersclub / jcb / unionpay – used during determination of card type in filed Card Number
Page of payment’s result
1. Operation status:
a. result-danger – bad result
b. result-success – good result
ICONS OF CARDS (VISA, MASTERCARD, UNIONPAY)
Upon filling numbers in the field having id input-card-number, the type of card will be detected and <body> tag will have class applied consisting of this card type’s name. For icons displaying there is a special element that has id card-number-type; depending on <body> class, the appropriate icon will be displayed (as stated in base.css).
VALIDATION
The page uses jquery.validate.js script. All the messages are stated in language files; the following displaying method used – if error appears, then input will have class error added and <label> with class error will be generated alongside containing error message.